в попередньому дописі про автосервіс я використав ілюстрацію, наче з якогось набору кліпартів. думаєте, де я її взяв, з тенет? і так, і ні… насправді в google я знайшов ось таку мініатюру розміром 100x97 пікселів у форматі jpeg (див. ілюстрацію) — а вже з неї буквально за 1 хв. зробив векторний двотоновий варіант і експортував у png з потрібним розміром.
зараз і вас навчу це робити — інколи стає в нагоді.
отже, запасаємося чудовим вільним векторним редактором inkscape і кількома хвилинами часу на вивчення короткої підказки з деталізованими скріншотами.
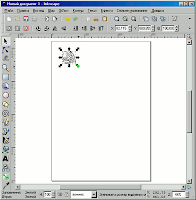
крок перший. відкриваю inkscape, перетягую мініатюру на пустий документ, збільшую мініатюру для зручности.
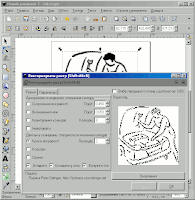
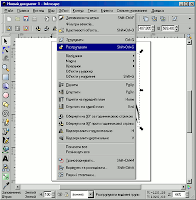
крок другий. в меню шукаю контур > векторизувати растр (shift+alt+b). у вікні нашатування експериментую з параметрами; для простих монохромних кліпартів можна залишити все як на скріншоті, а от для векторизації кольорових зображень варто справді поекспериментувати.
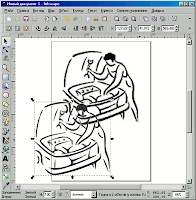
крок третій. єсть результат — якісний двотоновий кліпарт. оригінальне зображення під ним — вже лишнє, можна видалити. а кліпарт — зберегти на майбутнє у векторах, або просто експортувати в png з потрібним розміром: меню — файл > експорт (shift+ctrl+e), вибираю розташування файлу і обов’язково ручками вказую розширення (.png), бо inkscape наразі вміє експортувати лише в один формат, але не підставляє розширення сам.
в принципі, це все.
проте інколи доводиться дещо виправляти в результаті простого векторизування. найчастіше в нагоді стають три маніпуляції: вибір одного шару, розтягування і спрощення контурів. отже, необов’язкове продовження:
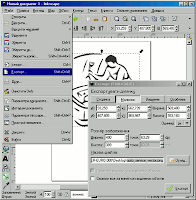
крок четвертий. двотоновий кліпарт складається з двох шарів, котрі об’єднані в один об’єкт. розгруповую, вибираю потрібний (для ілюстрації вибрав нижній, сірий — з товщими лініями).
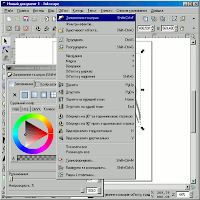
крок п’ятий. хочу отримати чорно-біле зображення — вибираю в меню об’єкт > заповнення та штрих (ctrl+shift+f), у новому вікні вибираю колір ліній.
крок шостий. якщо планую експортувати вектори в маленьке за розміром растрове зображення — роблю контури товщими: меню контур > розтягнути (ctrl+)), можливо кілька разів поспіль.
крок сьомий. інколи векторне зображення виявляється надто складним, з великою кількістю дрібних деталей — тоді спрощую контур, в меню контур > спростити (ctrl+l).
як правило, для більшости простих зображень більше нічого не треба. а для складних — доводиться ще копирсатися з ручним редагуванням точок. але це вже задачка для маніяків, а не для початківців.
сировина і результат:
от приблизно так я і роблю векторні зображення для друку на футболках — як от на футбоці для твітерян.
векторизувати растр? inkscape і дві хвилини
tivasyk • | підказки, дизайн та верстка